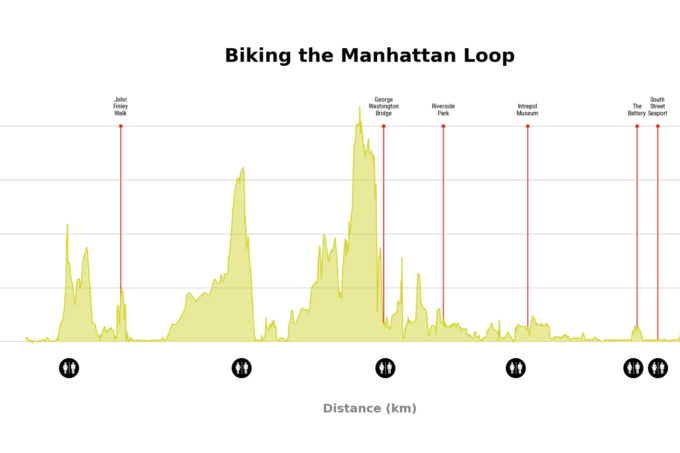
NYC Cycling Map + Graphic A Data-Driven Cycling Map As a cyclist and map enthusiast, I wanted to create a rich, interactive map of the Manhattan Waterfront Greenway, incorporating not only the…
Category: Cartography
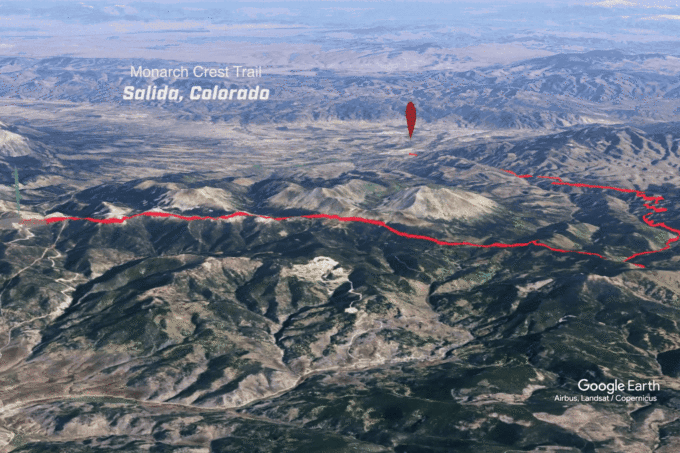
Google Earth Studio And After Effects Animation for Trail Map
I may be sitting in front of the computer during a deep winter freeze but I’m secretly dreaming of some of the places I would love to ride and bring my family…
Calculating Proximity to Earth’s Core: Fun with Folium and Skyfield
I had a lot of fun getting familiar with the Skyfield API and making a list of the cities that I’ve visited to see which one is closer to the center of…
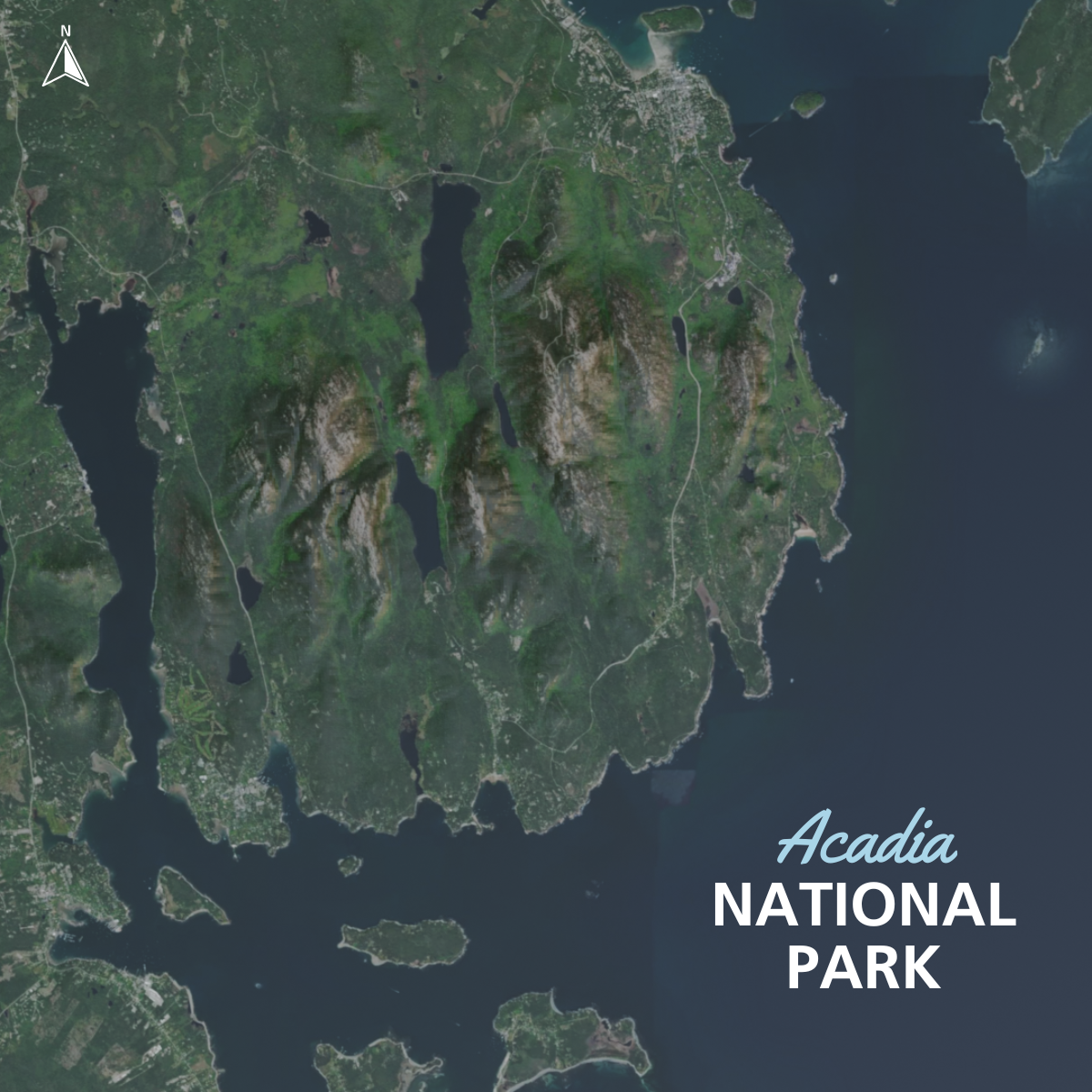
Elevation Map in Blender
Inspired by a recent trip to Acadia camping with my family I wanted to make a elevation map that could tell a more accurate visual story about the mountains in and around…